
Google unveiled its commitment to Material Design across its major platforms – Android OS, Chrome OS, and the Web – during Google I/O 2014. This move aimed to unify the user experience across all Google services. While Material Design has been extensively integrated into Android and Chrome OS since its inception, Chrome browser has lagged behind.
However, this doesn’t imply Chrome browser has been entirely neglected in terms of Material Design.
Since 2016, experimental Material Design elements have been incorporated into the Chrome browser. Recently, the Settings page was updated to Material Design language. However, most of Chrome’s UI still doesn’t fully support Material Design, as changes are in the developmental phase. These beta changes don’t appear by default. You can enable them, but remember they’re still in development, so they might have bugs. Let’s see how to enable Material Design in Chrome browser:
Enable Material Design UI in Chrome
Prior to commencing, grasp that Chrome browser encompasses numerous design elements, many of which correspond to Material Design in development. Before activating Material Design elements, acquaint yourself with them to understand the changes you’ll be making. For your convenience, I’ll provide brief descriptions of all changes. Let’s proceed without delay.
1. Access Chrome’s “Flags” page by entering “chrome://flags” in the address bar and pressing enter/return. As cautioned earlier, this page will display a warning from Chrome. Fear not, it’s akin to using beta software. You might encounter minor bugs, but nothing significant.

2. Now, press Ctrl+F (or Cmd+F on Mac) and type “material design” in the search box.
3. Depending on when you’re using this tutorial, the number of results may vary (I found 13). Google frequently adds and removes these elements. Use the “arrow buttons” to navigate between the results.
Activating Material Design Across Chrome’s Interfaces
- Material Design in browser UI: Locate this option under “Flags” and enable it. This will apply material design to various elements in Chrome, such as dialog boxes and bubbles. On Mac, it activates MacViews.
- Enable Material Design policy page: Changes Chrome’s policy page (chrome://policy) to reflect Material design.
- Enable Material Design bookmarks: When enabled, the “chrome://bookmarks” URL loads the Material Design bookmarks page. To do this, click the drop-down menu in the picture and select “Enabled”.
- Enable Material Design feedback: Changes the feedback page to incorporate Material Design language.
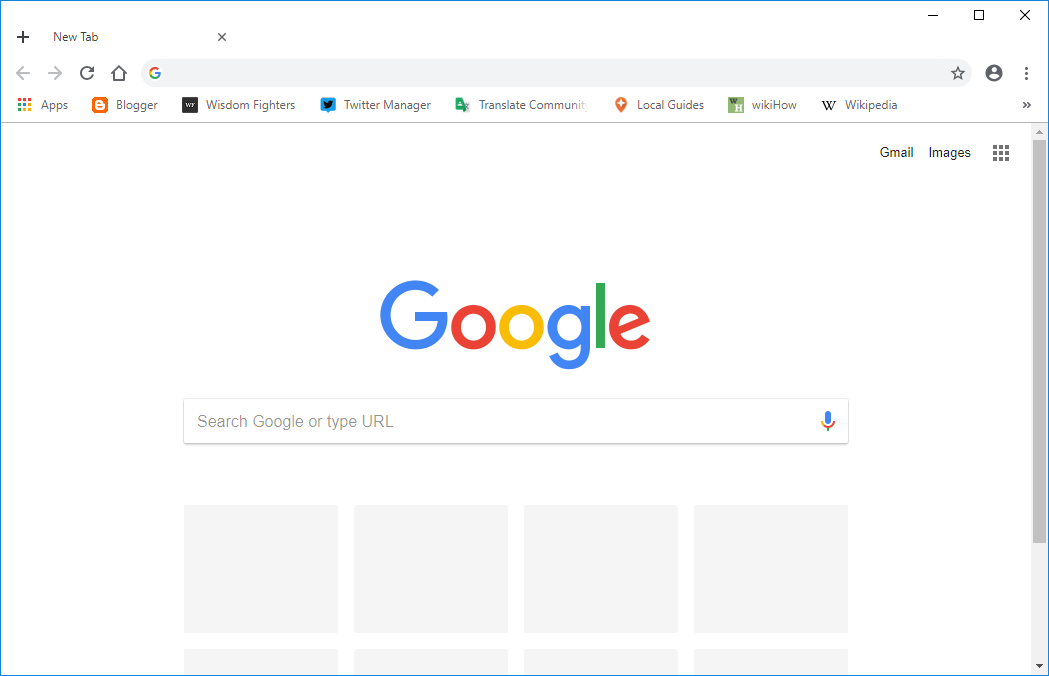
- Material Design Incognito NTP: Allows Incognito New tabs to adhere to Material Design.
- Enable Material Design settings: If you’re using the latest Chrome version, your Settings page should already reflect the new Material Design. If not, enable it here.
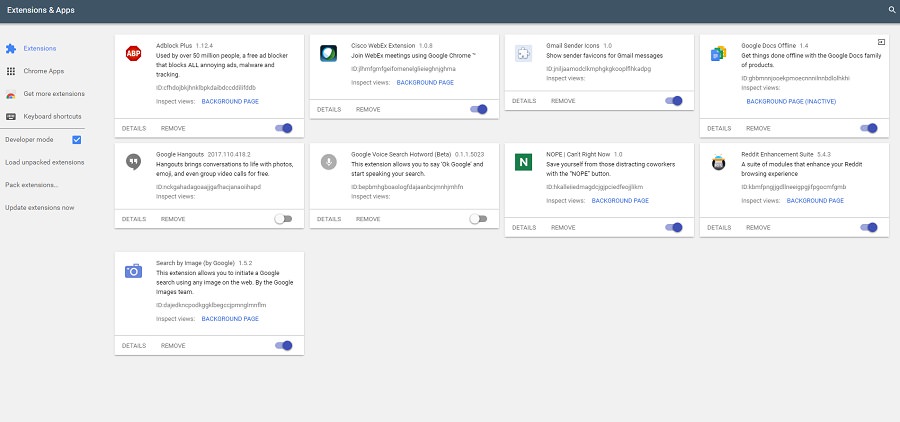
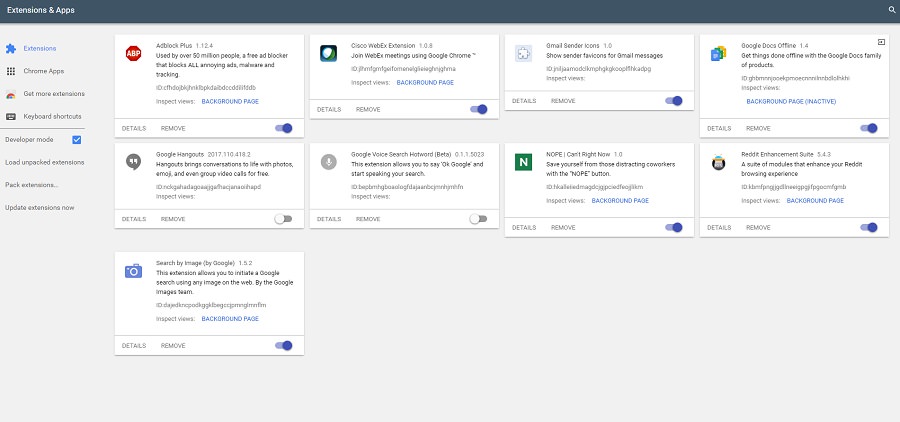
- Enable Material Design extensions: This will update the “Extensions” page ( chrome://extensions ) to Material Design.
- After enabling the above options, click “Relaunch Now” at the bottom of your browser to apply the changes.
Currently, these are the only options. However, they change over time. Thus, remember to check the “Flags” page occasionally for updates. Also, I’ve attached before and after photos of my Extensions page, displaying the effects of these changes.
Enabling Material Design in Chrome
I adore Google’s Material Design language. It enhances aesthetics and fluidity, with perfect animations. It’s commendable that Google aims for a consistent user experience across platforms, benefiting all users. But what’s your perspective? Will the new Material Design in Chrome improve it? Share your thoughts in the comments below.

Pritam Chopra is a seasoned IT professional and a passionate blogger hailing from the dynamic realm of technology. With an insatiable curiosity for all things tech-related, Pritam has dedicated himself to exploring and unraveling the intricacies of the digital world.